Design
Design
Note — Everything displayed on my site is self-authored unless noted otherwise.
Copilot: Mixed Reality
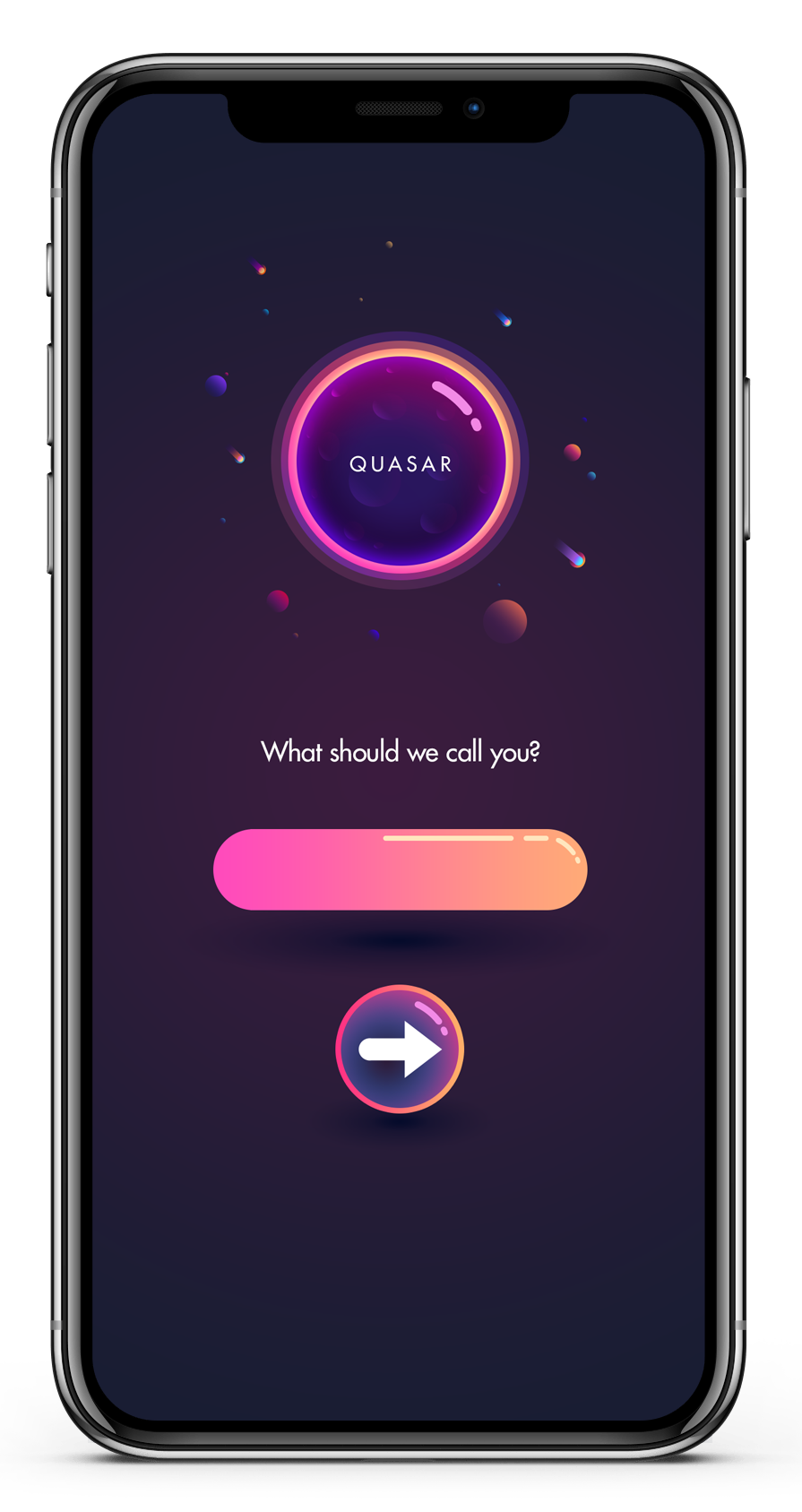
Pluto VR: AR/VR Avatar Creation Application
Psst — More information about this project can be found at the Quasar Post-Mortem
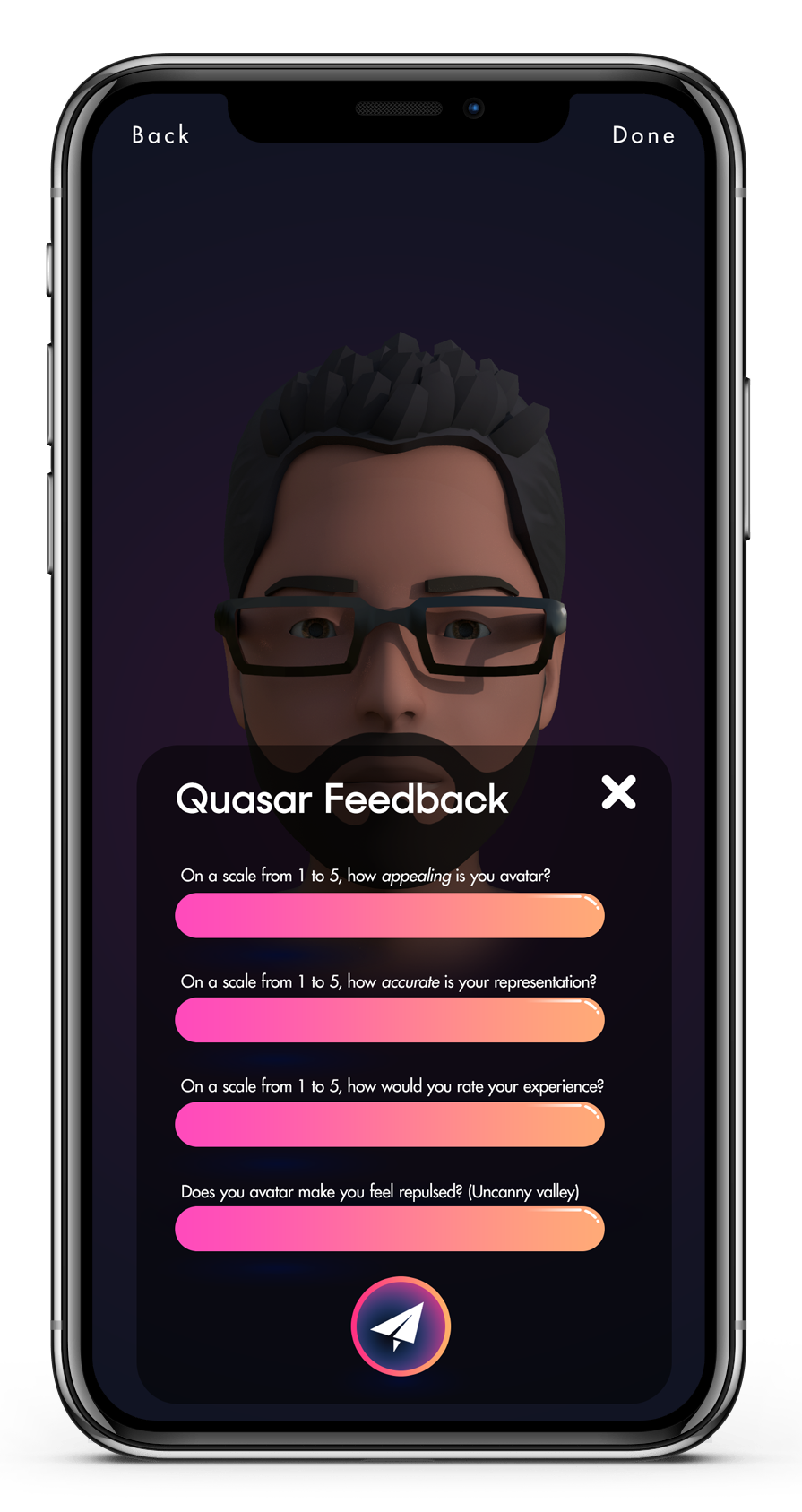
Product Vision: VR users in the same conversation scene as mobile (iPhone X or later).
Explanation: In this example the mobile user is programmatically placed in the (circular) conversation layout. The mobile user is seeing a POV virtual camera stream of the VR avatars from the center point between the iOS user’s (avatar) eyes. Rotating the iPhone also rotates the virtual camera and the avatar “portal” itself, allowing the ability to look at others depending on who is speaking. The mobile user can choose to represent themselves as either an ARKit-driven avatar (sending blendshape values for articulating the face, alongside the voice stream) or as a typical video chat rectangle (not pictured).
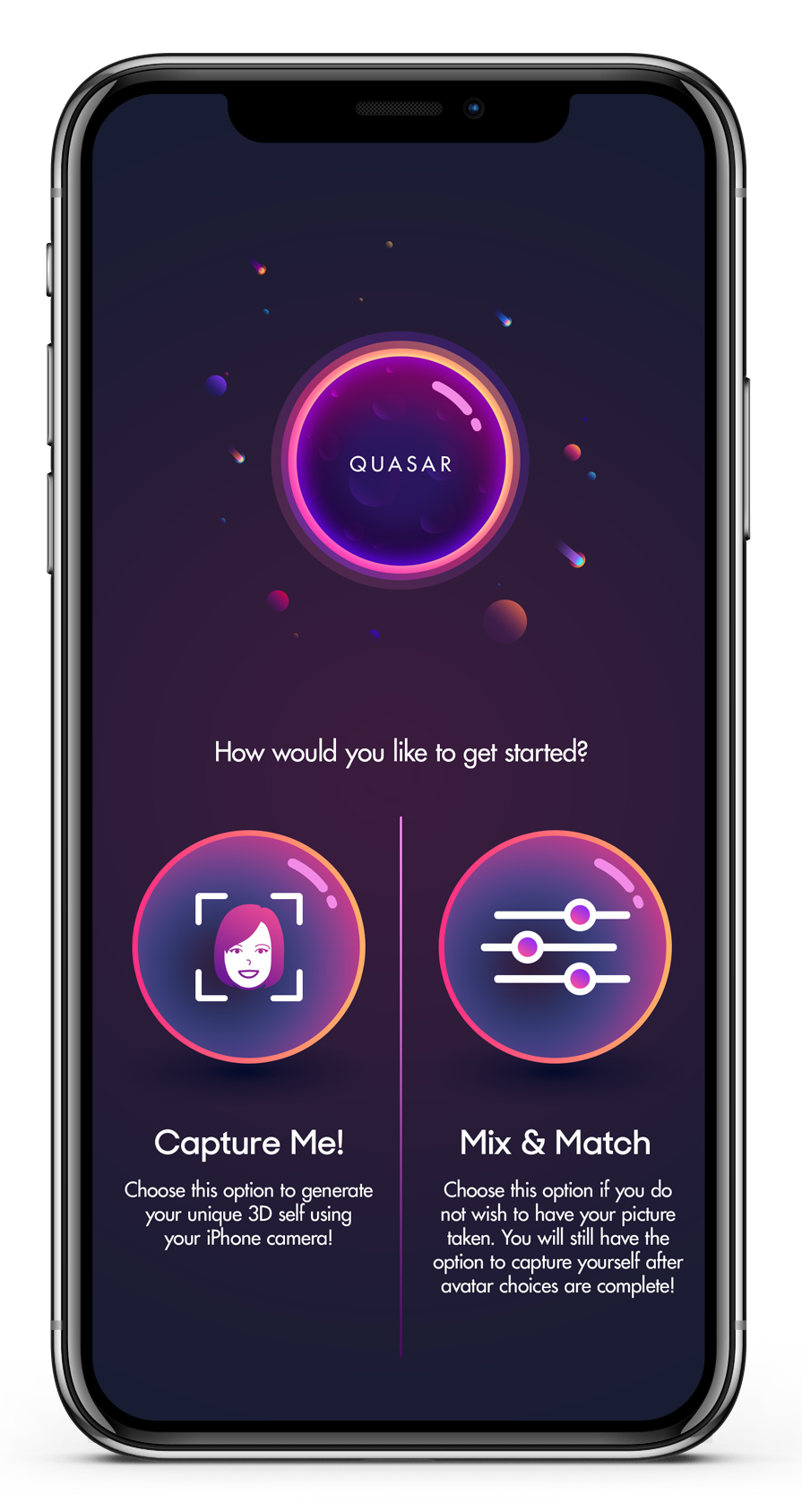
Above: High fidelity design artifacts
Above: Quasar app avatars generated from ARKit face tracking data of iOS users
Low fidelity user flow of the Quasar app
Medium fidelity wireframe of the Quasar app
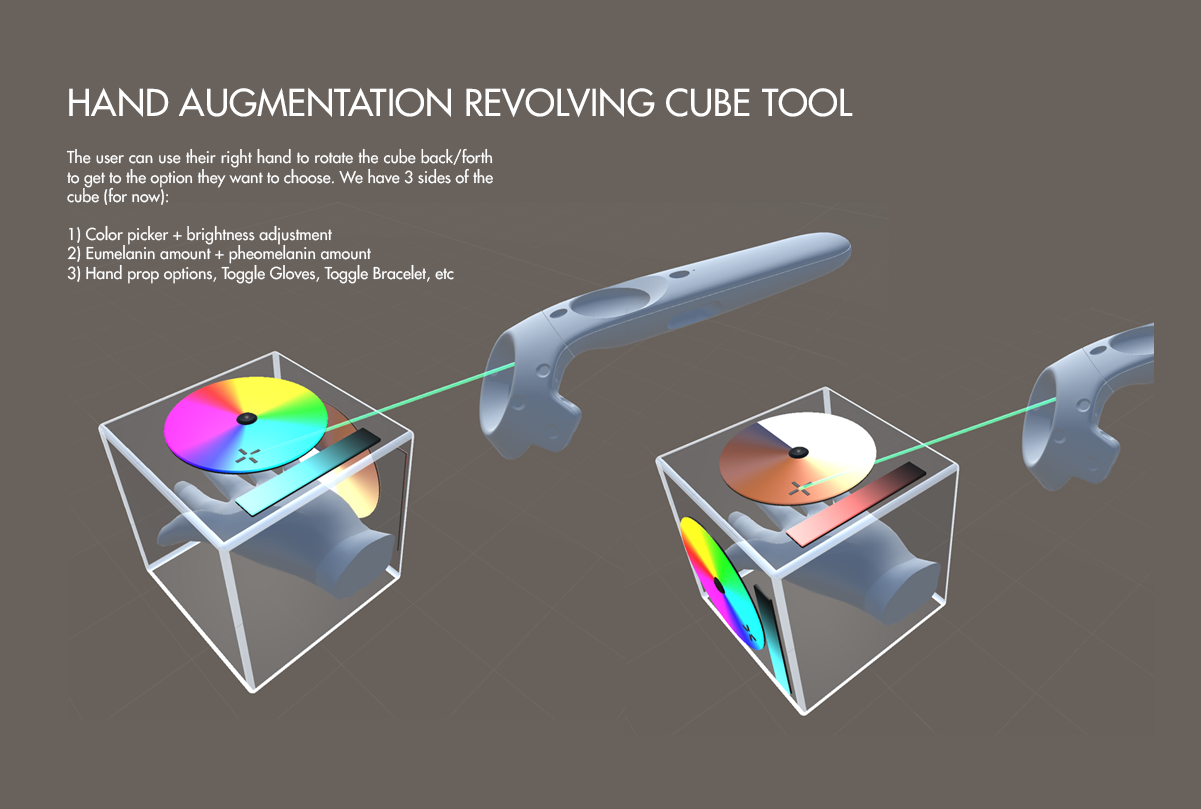
Augmentation options cube UX exploration for the VR (Vive) Pluto VR client
Magic Leap: APP ICONS
Click for Full Size (Background Layer)
BUILDING A REALITY TO AUGMENT (BACKGROUND LAYER)
At the time of this project (Spring 2016) Magic Leap’s surface mapping of the user's physical environment was not available for testing. As you might guess, lacking the Reality half of the Augmented Reality equation can be a bit of a drag on development.
Of course all software should be tested on the target platform, but what if the platform is still in development? Well, then you must emulate the platform and its UX as closely as possible, right? In the case of an Augmented Reality platform, this effectively meant I would have to create a virtual living room from scratch, built to physical scale, before beginning any work on the actual OS elements and behaviors. You wouldn't build a new house on top of a shoddy foundation, after all.
Left to Right: Doctor Grordbort, Google Space, Netflix, Spotify
DESIGNING ICONS (AUGMENTED LAYER)
When I initially signed onto this project I discovered the team was using two-dimensional icons for their AR OS prototypes. I felt it was an opportunity to explore a 3D solution, and the design director agreed -- so, for my first order of business I focused on designing an icon template; one which could be translated from a horizontal planar surface to a vertical planar surface without losing fidelity or function. Above all else, I personally felt the design had to feel native and natural to mixed-reality. Functional, intuitive, simple, not gimmicky. Looking back at this now, I believe the concept was a bit heavy handed.
GROOVR: Intergalactic Planetarium
VR Environment // Unity 5
More information about this VR environment can be found in the Environments page.
Unity capture, one of the color-graded variants.
Groovr: SACRED GEOMETRY
Frequency-Reactive Particle FX // Unity 5 (Audio Recommended)
“Sacred geometry is the geometry used in the design and construction of spiritual structures, as well as for sacred spaces such as temenoi, sacred groves, village greens and holy wells. In sacred geometry, symbolic and sacred meanings are ascribed to certain geometric shapes and certain geometric proportions.”
I had never heard of Sacred Geometry prior to embarking on the quest to capture and recreate its mystical language. A quick Google Image Search reveals an array of beautiful, primordial geometric patterns -- many of which have existed for hundreds if not thousands of years! The caveat of these beautiful designs is that they are very rarely realized in all three dimensions. Hmm... Sounds like a challenge!
I wrestled with splines and tangents for quite awhile before submitting myself to the tedium of calculating and inputting the absolute coordinates and tangents for each and every point (node) of the splines. If that wasn't enough data entry for the day, the order of the nodes themselves had to be laid out intelligently as the particles are spawned sequentially along the spline (geometry) paths.
Sacred Geometry, like all GrooVR experiences, reacts dynamically to the music (or any sound file) playing in the Unity scene. It's especially fun to plug-in your favorite tunes to see how it will react!
GROOVR: Endoplasmic nucleus
Frequency-Reactive Particle FX // Unity 5 (Audio Recommended)
Note: Video compression algorithms do not play nice with this level of variance! The actual in-scene experience matches that of the video preview title image. The pixelization is an experience killer, unfortunately.
I've always found the most compelling moments in VR experiences to be those which incorporate elements which vary their depth from the viewer. The first time I experienced this awe-inspiring mechanic was during my first test-run with the Oculus DK 1's Tuscany Demo; anyone remember the dandelion wisps floating right up to your nose and then gently ambling out to the ocean? It was downright magical! That moment sealed the deal for me -- I wanted to be a part of the VR community, I wanted to discover and create the magic myself.